Si vous n’avez pas ouvert le rapport Core Web Vitals de la Search Console récemment, vous devriez le faire aujourd’hui. Google a confirmé que les signaux d’expérience de page sont un facteur de classement, et ces signaux apparaissent dans le rapport Core Web Vitals. Google a fait l’annonce officielle en novembre 2020 et nous a annoncé que la mise à jour de l’expérience de la page commencerait à être déployée en mai et juin 2021.
Contrairement à d’autres mises à jour d’algorithmes, Google présente celui-ci en termes non ambigus. Cela peut sembler écrasant parce que vous n’avez jamais entendu parler de LCP, FID ou CLS. Ce n’est pas déroutant ou écrasant une fois que vous plongez dans les détails et savez où chercher. Tant que vous avez un bon développeur Web à vos côtés, vous pourrez améliorer les performances de votre site Web en un rien de temps.
Core Web Vitals de Google : ce qu’ils signifient concrètement et comment vous pouvez les appliquer à votre site Web.
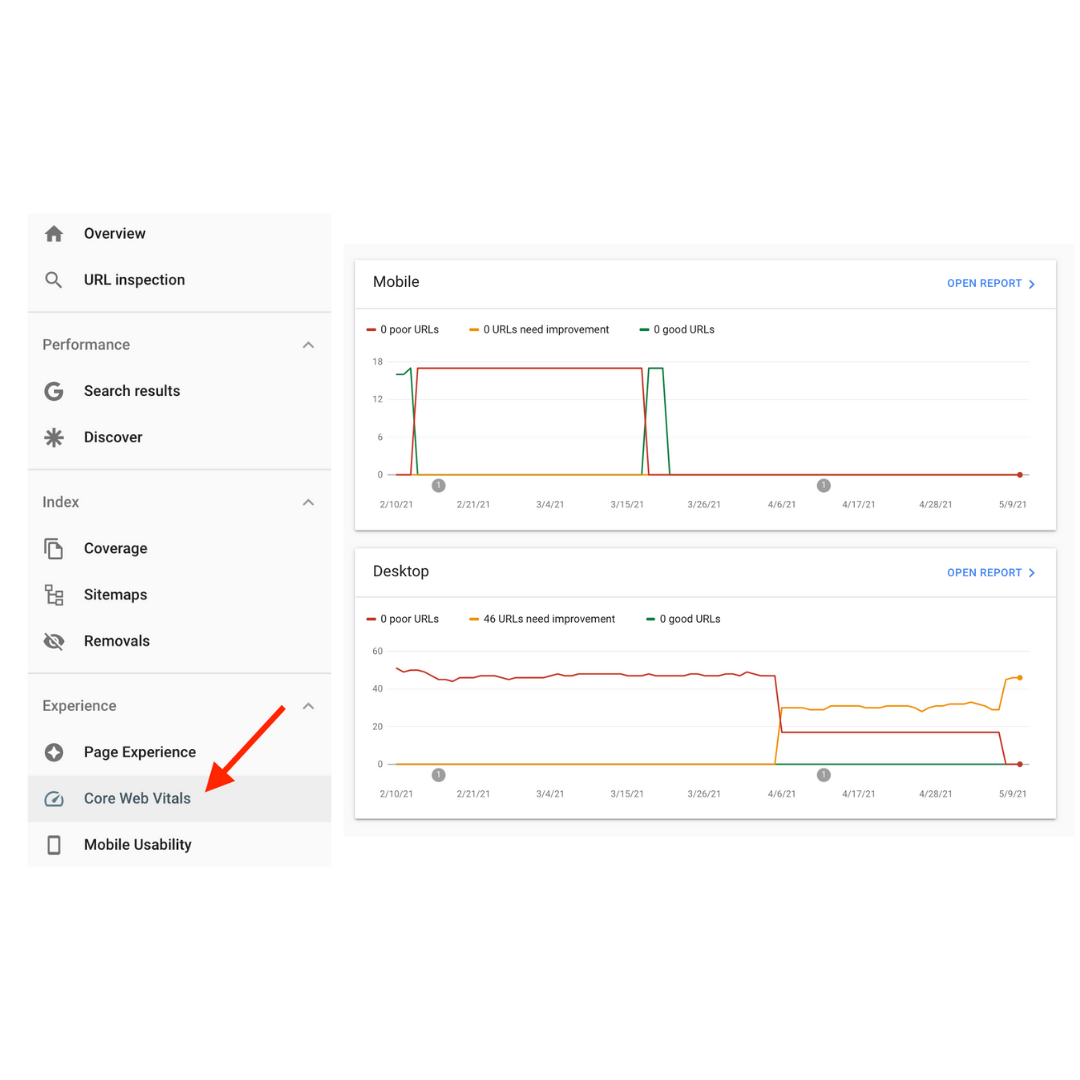
Pour afficher votre rapport Core Web Vitals, connectez-vous à Google Search Console, cliquez sur Core Web Vitals dans la section Expérience, et vous devriez voir un rapport pour mobile et ordinateur de bureau.
Remarque : Votre site doit être vérifié avec Google Search Console pour voir le rapport. Suivez ces instructions de Google pour le vérifier si vous ne l’avez pas déjà fait.

- La plus grande peinture de contenu (LCP)
Google définit LCP comme « le temps nécessaire pour rendre le plus grand élément de contenu visible dans la fenêtre d’affichage, à partir du moment où l’utilisateur demande l’URL ». Cela semble compliqué, non ? Eh bien, c’est très simple.
Le temps qu’il faut pour que le bloc d’éléments le plus important et le plus important de votre site Web – contenu, images, vidéos, logos – soit entièrement chargé sur l’écran d’un visiteur est crucial pour son expérience globale de votre site Web.
Pour fournir plus de contexte, LCP diffère des autres types de matrices de vitesse de page car il capture un aspect différent du processus de chargement.
Chargement des éléments et du contenu
Google prend en compte tous les éléments suivants lors de l’ évaluation de LCP :
- <img> éléments
- Éléments <image> à l’intérieur d’un élément <svg>
- Éléments <video> (l’image de l’affiche est utilisée)
- Un élément avec une image de fond chargée via la fonction url() (par opposition à un dégradé CSS )
- Éléments de niveau bloc contenant des nœuds de texte ou d’autres enfants d’éléments de texte de niveau en ligne.
En se concentrant sur le bloc de texte et d’images le plus important, LCP capture le temps nécessaire à vos clients potentiels pour accéder au contenu dont ils ont besoin pour prendre une décision – cliquer, entrer en contact, effectuer un achat ou cliquer.
Les utilisateurs n’interagissent pas avec les premiers éléments visibles ou le premier octet d’une page Web en cours de chargement. Par conséquent, LCP représente un aspect plus important de l’expérience Web d’un visiteur.
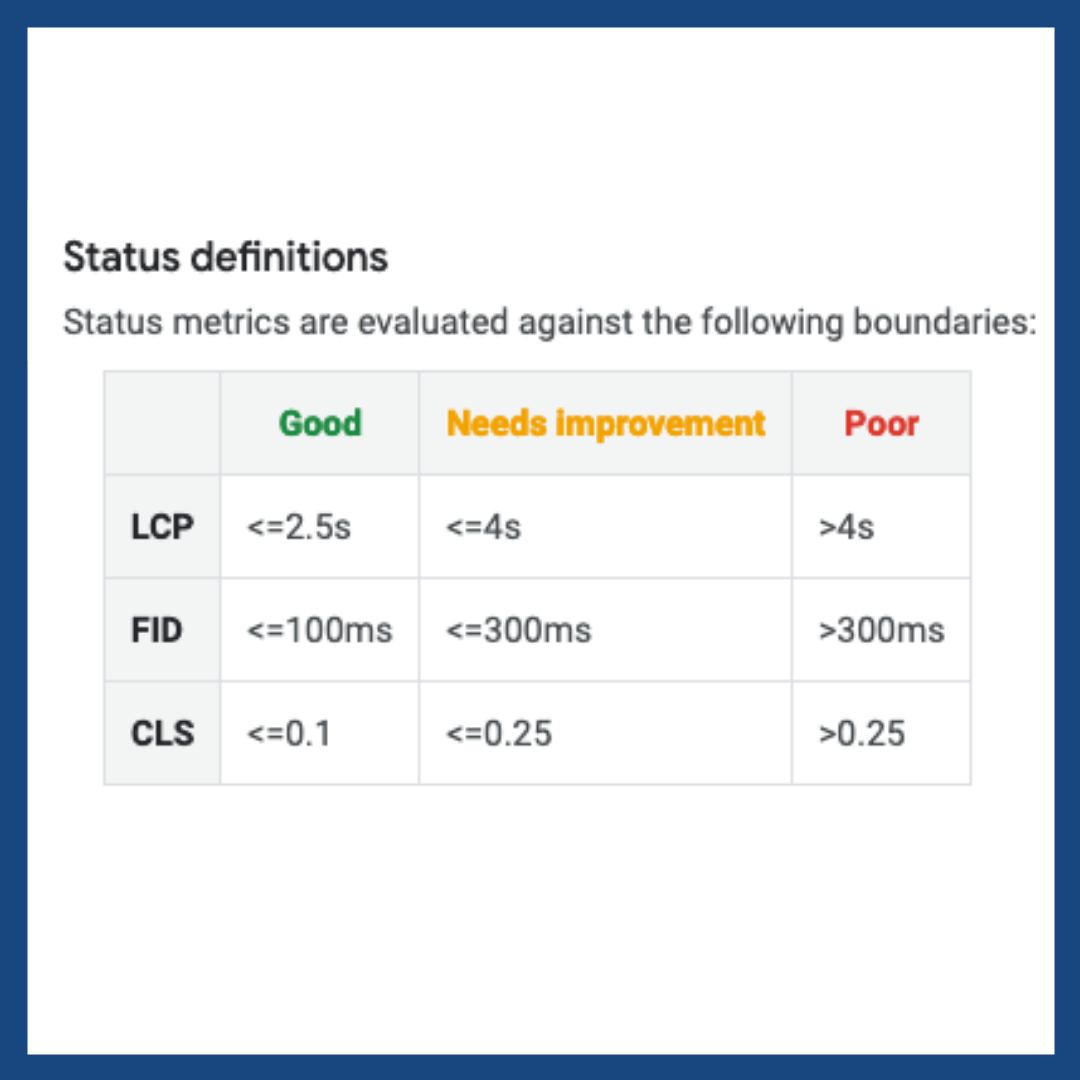
Alors, qu’est-ce qu’un bon score LCP ?
Selon Google Lighthouse, l’outil d’analyse des performances du site de Google, un bon score LCP couvre 2,5 secondes ou moins ou 75 % ou moins du temps de chargement de la page.
Pour voir comment le site Web de votre entreprise se comporte, vous pouvez utiliser Google PageSpeed Insights pour vérifier votre score LCP. Il fournit également des recommandations pour les domaines qui doivent être améliorés.
Le moyen le plus efficace d’améliorer la vitesse de chargement des pages est peut-être d’optimiser les temps de chargement de vos ressources. Les ressources telles que les images et les vidéos sont généralement responsables des mauvais scores LCP.
Vous pouvez minimiser les temps de chargement de vos images en :
- Optimiser et compresser les images avec des outils comme le plugin ShortPixel Image Optimizer, Smush ou compresseur.io.
- Utiliser des formats d’image plus récents comme WebP, qui peuvent minimiser la taille des images sans altérer leur qualité.
- Utilisation d’images réactives qui ajustent automatiquement leurs dimensions en fonction de la résolution de l’écran de l’appareil de l’utilisateur.
- Premier délai d’entrée (FID)
Le prochain élément vital du Web est le premier délai d’entrée, qui reprend là où le LCP s’arrête pour suivre l’expérience utilisateur d’un site.
Le FID mesure la facilité avec laquelle les utilisateurs interagissent avec le contenu de votre site Web en suivant le temps qu’il leur faut pour se déplacer sur votre page.
Ces mouvements peuvent inclure :
- Naviguer vers d’autres pages à partir du menu du site
- Cliquer sur les liens et les boutons
- Remplir des formulaires de contact ou s’inscrire à des newsletters
- Lecture d’un fichier vidéo ou audio
Pour mettre cela en perspective, le FID représente la façon dont les utilisateurs réels perçoivent la réactivité et l’interactivité de votre site.
C’est ici que vous devriez revoir le contenu de votre site Web. Posez-vous les questions suivantes :
- Y a-t-il des pages contenant juste un mur de texte ?
- Le contenu du site Web comprend-il des puces, des listes numérotées et des en-têtes pour décomposer le contenu et le rendre plus lisible ?
- Existe-t-il des boutons CTA clairs et des éléments interactifs pour encourager l’engagement ?
Souvent, le principal responsable des mauvais scores FID est l’exécution lourde de scripts. Les processus interactifs sur les sites impliquent généralement que le navigateur de l’utilisateur télécharge, analyse et rende les codes du site sur les appareils de l’utilisateur – un processus qui peut être ralenti par un codage lourd .
Voici quelques façons dont votre développeur peut aider à accélérer l’exécution du code sur les appareils des utilisateurs de votre site Web :
- Optimisez votre Javascript pour qu’il analyse, compile et exécute vos pages Web plus rapidement
- Nettoyez votre profilage de code en supprimant les codes redondants et inutilisés
- Minimisez ou compressez vos fichiers
- Minimiser l’utilisation de code tiers
- Décalage de mise en page cumulé (CLS)
Avez-vous déjà ouvert un site uniquement pour voir les éléments importants se déplacer pendant le chargement du site ? Ce n’est certainement pas un look professionnel.
Le troisième élément essentiel du Web, Cumulative Layout Shift, est la quantité de mouvements inattendus des éléments importants de la page Web.
Si votre score CLS est faible, idéalement 0,1 s ou moins, c’est une bonne chose. Cela signifie que les utilisateurs peuvent rapidement se familiariser avec une page sans cliquer maladroitement sur les boutons qui ne sont pas complètement chargés ou manipuler la page pour tout voir sur leur téléphone.
Les principaux responsables des mauvais scores CLS sont généralement des éléments dynamiques – des éléments ciblés sur des appareils spécifiques.
Si votre score CLS n’est pas idéal, envoyez à votre développeur un lien vers cette page et demandez-lui de baisser le score.

Conclusion
La vérité est qu’il n’y a pas de solution simple pour perfectionner le site Web de votre entreprise, et ce n’est pas une tâche «définissez-le et oubliez-le», mais une tâche qui nécessite des freins et contrepoids et une maintenance continue. Une stratégie de référencement bien équilibrée n’est qu’une partie de l’image.
En termes simples, Google utilise les résultats de recherche pour motiver les propriétaires de sites Web à concevoir de meilleurs sites Web. des sites Web plus faciles à utiliser et plus avantageux pour les utilisateurs finaux.
L’élimination des problèmes tels que les éléments interactifs à chargement lent et les interfaces instables créera de meilleures expériences pour vos visiteurs, ce qui, à son tour, vous aidera à réduire les taux de rebond et à améliorer les scores Core Web Vitals.